こんにちは、デザイナーの藤原です。
展示会出展に合わせて、先週M2Kのサイトがリニューアルされました!!
私がデザインとコーディングを担当しましたので、その事について書いてみようと思います。
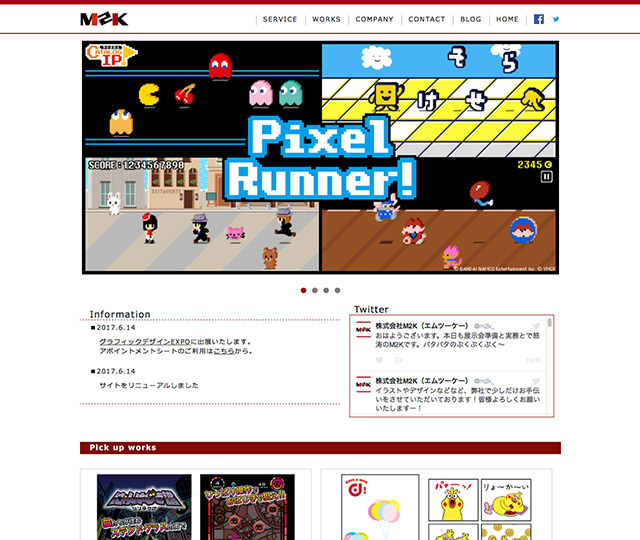
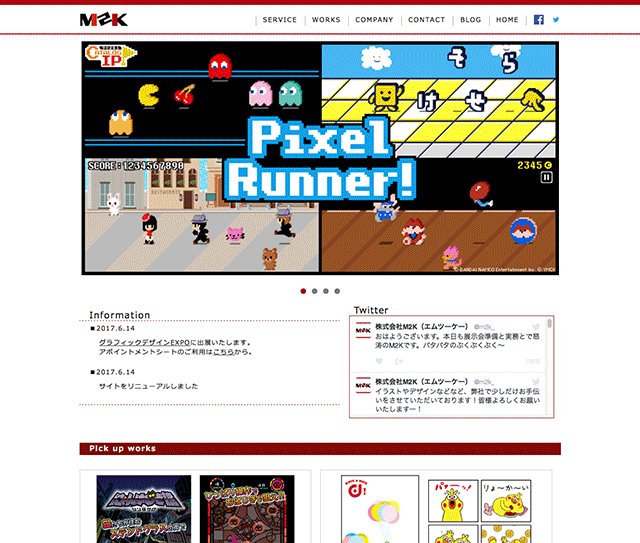
 リニューアルされたサイトトップはこんな感じです。
リニューアルされたサイトトップはこんな感じです。
スライドで主立ったお仕事の紹介画像を表示して、トップページからどんなお仕事をしている会社なのかわかるようになりました。
まず最初にサイトをリニューアルしようとした時は、今までのサイトデザインをベースに、お仕事紹介ページの見せ方を変えた簡易リニューアルの予定でした。
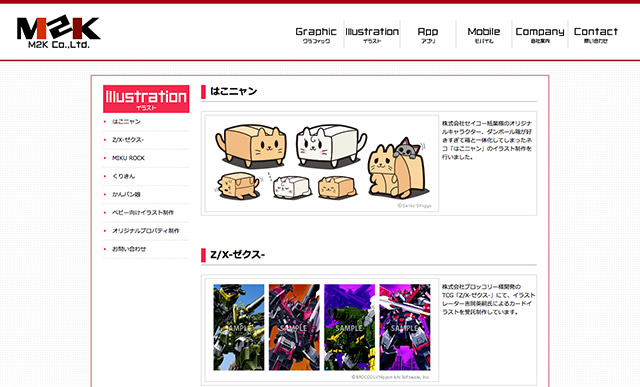
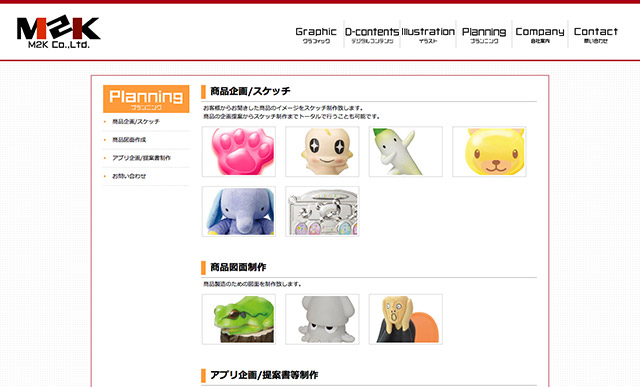
 リニューアル前のお仕事紹介ページはこんな感じで作品がずらずらっと縦に並んでいます。
リニューアル前のお仕事紹介ページはこんな感じで作品がずらずらっと縦に並んでいます。
 簡易リニューアルではヘッダーや2カラム構成などはそのままで、作品のサムネイルが並ぶようにしました。
簡易リニューアルではヘッダーや2カラム構成などはそのままで、作品のサムネイルが並ぶようにしました。
…が、これは没となり、やはりリニューアルするならもっと使いやすくがらりと変えてしまおう!ということで、今回の形に落ち着きました。
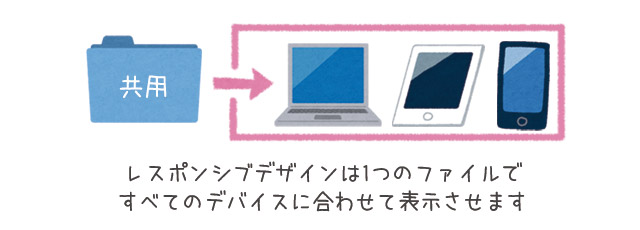
スマホやタブレットでの閲覧にも対応させようということで、レスポンシブデザインで制作してあります。
レスポンシブデザインとは、アクセスしたユーザーのデバイス(PC、タブレット、スマートフォンなど)によって自動的に表示されるレイアウトが変わるデザインのことです。
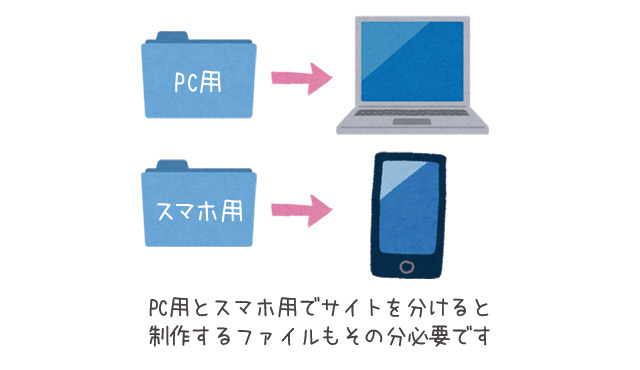
PCサイトとスマホ用サイトとで2つサイトを作るのではなく、1つのサイトをどんなデバイスからでも見れるようにするのです。


グローバルナビゲーションはスマホで見るとハンバーガーメニューが表示されるようにしました。
(SlickNavというプラグインを利用しました)
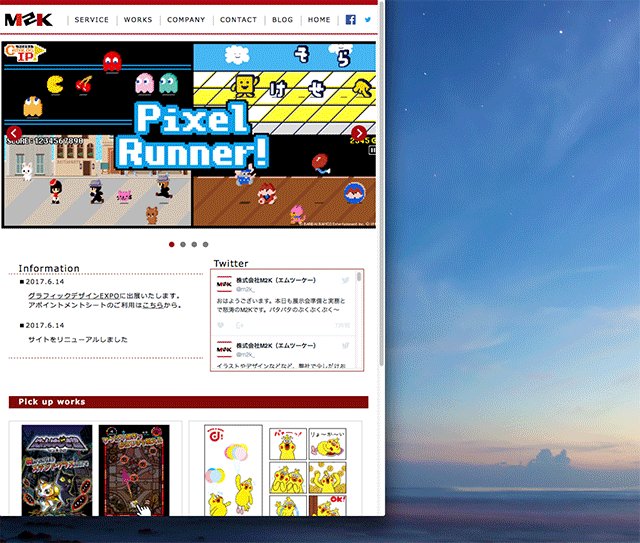
パソコンで見ている方もブラウザを狭めていただくと切り替わりを確認できますよ。
 こんな感じで、画面サイズによって表示レイアウトが切り替わります。
こんな感じで、画面サイズによって表示レイアウトが切り替わります。
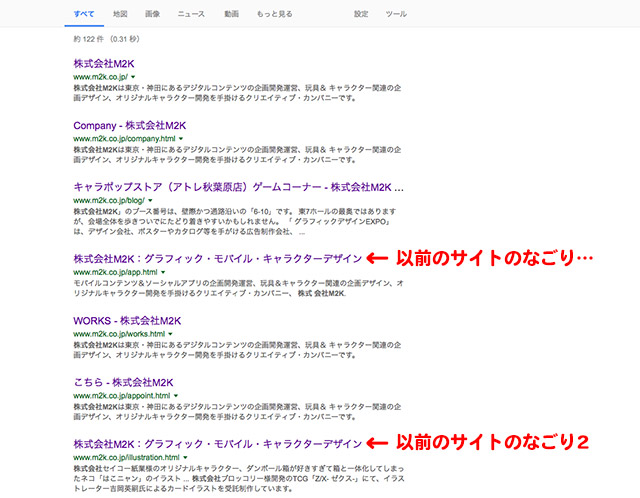
今までのM2Kサイトはスマホ用サイトもなく、モバイル端末で閲覧する時もPCと同じものが表示されていたため、Googleで社名を検索すると「ページがモバイルフレンドリーではありません。」と検索結果の部分に表示されていたのが今回のリニューアルで無事(?)表示されなくなりました!よかった!
 …ですが、このようにリニューアル前のサイトがまだ検索結果に出て来ている状態です。
…ですが、このようにリニューアル前のサイトがまだ検索結果に出て来ている状態です。
これはそのうち消えてくれるでしょう……。
なにか不備を見つけましたら、こそっと教えてくださると藤原、とっても嬉しいです。